1分钟就能学做网页
其实制作网页与我们平常编辑word并没有太大区别,只不过,我们平时称作“word“的文件,在网站制作领域称为“html”文件,所以完全没有基础的朋友不必害怕,它不等同于编程,与没有基础的人所理解的那种“高深”编程是两码事,与英文水平也没有关系,都是固定死的标识符,就像CD上面的“PLAY”、“STOP”表示播放和停止一样,简单至极。
我认为word与html的区别在于,html是以一定格式的代码来显示的(比如换行和每一段之间的行距),你只需要掌握10个格式,就等同于已“入门”。
页面标记
________________________________________
HTML 文件结构(Document Structures)
<html>...</html>
<head>...</head>
<body>...</body>
最简单的网页如下即可
<HTML>
<HEAD><title>网页的标题写在这里</title></HEAD>
<BODY>网页的的正文写在这里...</BODY>
</HTML>
导读:以下URL表示一个网址,一个图片的地址或者网页的地址。
整页背景色彩
背景图象 <body background="背景图片URL">
背景颜色 <body background-color="blue">
超链接
基本语法 <a href="URL"> ... </a>
举例:
<a href="/Category/Products.html">产品列表</a>。
字体标记
________________________________________
字体大小
举例:
5号字,需要几号,就改数字
<font size="5">达网网络技术有限公司</font>
字体颜色
<font size="5" color="Red">达网网络技术有限公司</font>
换行标记
________________________________________
换行
<br />
段落标记
---------------------------------------------------
段落的控制
举例:
<p>达网网络技术有限公司</p>
<p>欢迎您</p>
文字的对齐(Alignment)
居中对齐:
<p align="left">达网-左对齐<\p>
<p align="center">网络技术-居中<\p>
<p align="right">有限公司-右对齐<\p>
图象标记
________________________________________链入图象的基本格式
<img src="图象的 URL">
层标记
---------------------------------------------------
相当于网页的区块控制,比如所有左边的内容放在一个层里,所有右边的内容放在另一个层里,分别用id给它们编上号,定义统一的样式,有它没它并不影响网页的形成,但有了它,你可以更好的定义样式,就好比您的办公桌有不同的抽屉,分别放置着不同的物品,没有这些抽屉也并不影响你什么,这样就很好理解了。
<div>达网网络技术有限公司</div>
好了,一分钟的时间到了,完整的例子如下,能看懂这个例子,你就入门了。
完整举例
<html>
<head>
<title>1分钟就能学做网页</title>
</head>
<body background-color="blue">
<div><font size="5">达网网络技术有限公司</font></div>
<a href="/Category/Products.html">产品列表</a>
<br /><br />
<img src="http://www.i85.cn/Css/i85/Images/logo.jpg" />
<p>介绍:i85纯静态优化建站系统可以整站生成纯静态页面,加快网页打开速度、节省服务器资源占用、高流量时网站不易崩溃、更有利于搜索引擎收录。</p>
</body>
</html>
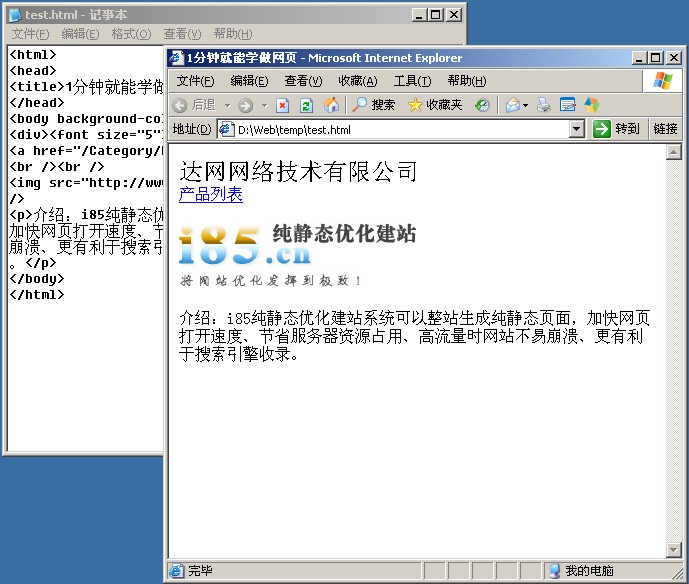
效果如下

怎么样?学网页制作1分钟足够了!
本文编辑:达网技术人员-王晓飞 (相关技术问题可在此提交:http://www.dw.net.cn/bbs/i85/list.aspx)


